728x90
반응형

{
"version": "0.2.0",
"configurations": [
{
"name": "Next.js: debug server-side",
"type": "node-terminal",
"request": "launch",
"command": "npm run dev"
},
{
"name": "Next.js: debug client-side",
"type": "pwa-chrome",
"request": "launch",
"url": "http://localhost:3000"
},
{
"name": "Next.js: debug full stack",
"type": "node-terminal",
"request": "launch",
"command": "npm run dev",
"console": "integratedTerminal",
"serverReadyAction": {
"pattern": "started server on .+, url: (https?://.+)",
"uriFormat": "%s",
"action": "debugWithChrome"
}
}
]
}프로젝트에 .vscode/launch.json 을 만들고 위 내용을 복붙합니다. 자기 개발환경이 조금 다르다면 알아서 맞게 고쳐줍니다.

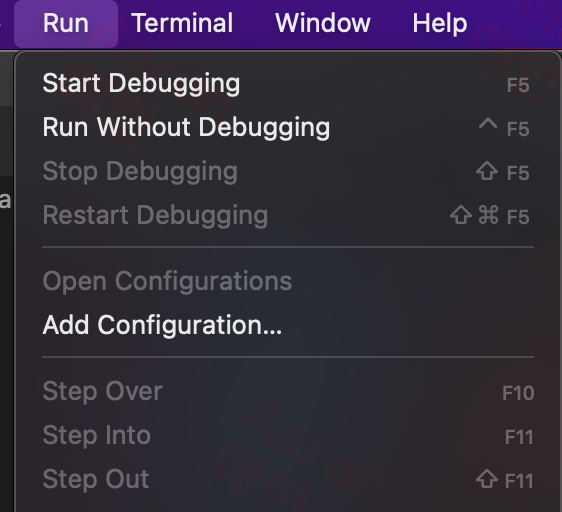
Run -> Start Debugging 을 누르면 디버깅이 시작됩니다. F5단축키를 이용하면 편합니다. 제가 디버깅 키를 자주 누르다 보니 맥에서 F1,F2 키를 기본으로 눌러지도록 변경해놓은 상태입니다.
디버깅이 시작되면 크롬창이 새로 열립니다.

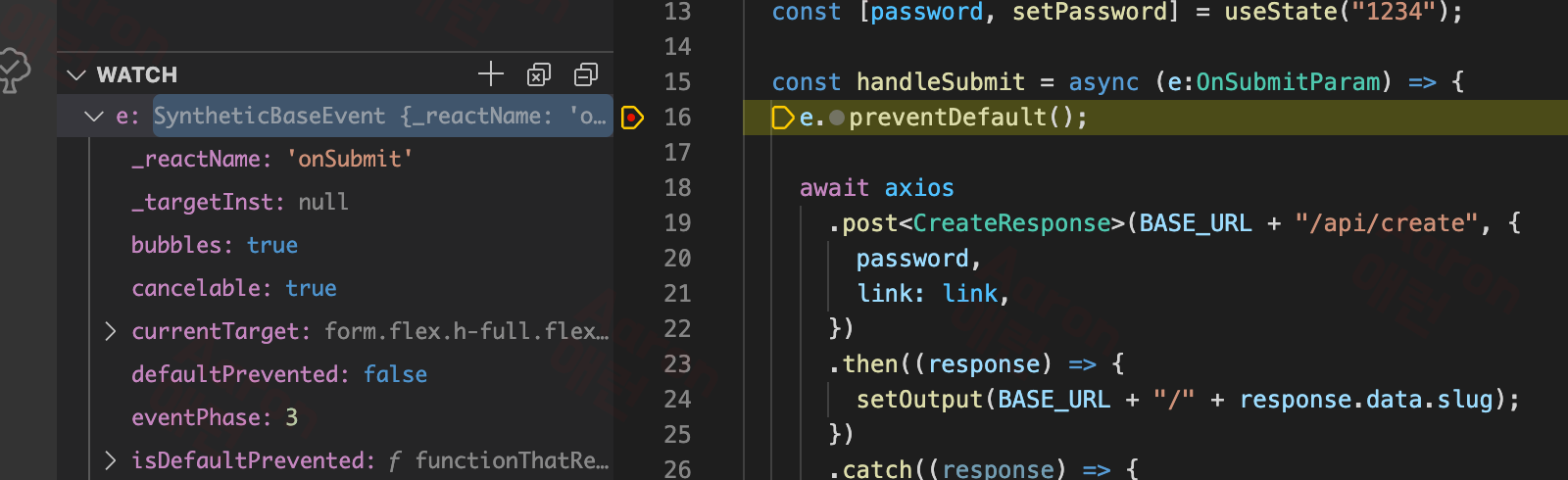
라인넘버에 마우스를 가까이 가면 빨간색 점이 생깁니다. 누르면 Breakpoint가 생깁니다. 커서가 있는 곳에서 F9를 눌러도 추가됩니다.

클라이언트 사이드 동작 확인 완료

서버사이드 동작 확인 완료
https://jinibh.tistory.com/815
리액트 타입스크립트 zustand - 셀프 개발자 코딩 부트캠프
리액트에서 상태 관리를 할 때 대부분 리덕스(Redux)라는 것을 사용하는 것 같았다. 쉬운 작업도 복잡하게 되어 있는 것 같아서 심플한 것 찾아봄. zustand라는 게 좋아 보임. 아래
jinibh.tistory.com
728x90
반응형
'프로그래밍 > ReactJS' 카테고리의 다른 글
| nextjs Open graph 추가하기 - 셀프 코딩 부트캠프 (0) | 2022.04.11 |
|---|---|
| Nextjs Fast Refresh 안되는 문제 해결 - 핫 리로딩 (0) | 2022.04.01 |
| 리액트 타입스크립트 zustand - 셀프 개발자 코딩 부트캠프 (0) | 2022.03.23 |
| 리액트 타입스크립트 css, sass, styled-components (0) | 2022.03.21 |
| 리액트 타입스크립트 array map - 셀프 개발자 코딩 부트캠프 (0) | 2022.03.15 |




댓글