728x90
반응형

Open Graph

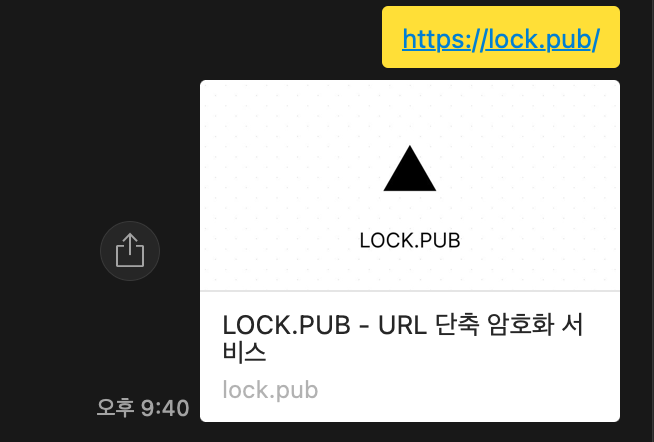
카카오톡에 URL을 붙여 넣기 하면 위와 같이 스크린샷과 간단한 내용이 나옵니다. 위처럼 잘 나오는 경우도 있지만 나오지 않는 경우도 있습니다. OG(Open Graph)를 세팅하지 않으면 저 정보가 나오지 않습니다.
<html prefix="og: https://ogp.me/ns#">
<head>
<title>The Rock (1996)</title>
<meta property="og:title" content="The Rock" />
<meta property="og:description" content="The Rock Description" />
<meta property="og:url" content="https://www.imdb.com/title/tt0117500/" />
<meta property="og:image" content="https://ia.media-imdb.com/images/rock.jpg" />
...
</head>
...
</html>Open Graph 정보는 카카오톡뿐만 아니라 페이스북, 트위터 등 대부분 SNS에서 지원합니다. 링크를 보기 전에 간략한 내용을 볼 수 있기 때문에 마케팅 측면에서도 아주 중요합니다.
OG 정보는 html 코드에서 head 태그 안쪽에 삽입하면 됩니다. 대표적으로 title, description, image, url이 있습니다.

테스트하는 방법은 간단합니다. 자신이 사용하는 SNS에 링크를 보내보면 됩니다. 카카오톡에 OG정보를 변경해도 동작하지 않는 경우가 있습니다. 카카오톡 서버에 캐시가 남아있기 때문인데 아래 주소로 들어가면 초기화할 수 있습니다.
https://developers.kakao.com/tool/clear/og

https://www.opengraph.xyz/
위 사이트에서도 테스트할 수 있습니다.
Nextjs OG 추가
import Head from 'next/head'
function IndexPage() {
return (
<div>
<Head>
<title>My page title</title>
<meta property="og:title" content="The Rock" />
<meta property="og:description" content="The Rock Description" />
<meta property="og:url" content="https://www.imdb.com/title/tt0117500/" />
<meta property="og:image" content="https://ia.media-imdb.com/images/rock.jpg" />
</Head>
<p>Hello world!</p>
</div>
)
}
export default IndexPagenextjs 에는 head를 추가할 수 있는 기능이 있습니다. head 를 import 한 후에 meta tag를 추가하면 됩니다.
728x90
반응형
'프로그래밍 > ReactJS' 카테고리의 다른 글
| nextjs 비주얼 스튜디오 코드 디버깅 (0) | 2022.04.19 |
|---|---|
| useState 동기화 문제 (0) | 2022.04.19 |
| Nextjs Fast Refresh 안되는 문제 해결 - 핫 리로딩 (0) | 2022.04.01 |
| vscode에서 nextjs 디버깅 - 셀프 코딩 부트캠프 (0) | 2022.03.31 |
| 리액트 타입스크립트 zustand - 셀프 개발자 코딩 부트캠프 (0) | 2022.03.23 |




댓글