프로그래밍/ReactJS
리액트 프로젝트 생성 - 셀프 개발자 코딩 부트캠프
astraljoker
2022. 3. 6. 14:21
728x90
반응형

리액트 프로젝트 생성
yarn create react-app <프로젝트 이름>
$yarn create react-app hello-react
프로젝트에 기본 파일들이 생성된다.

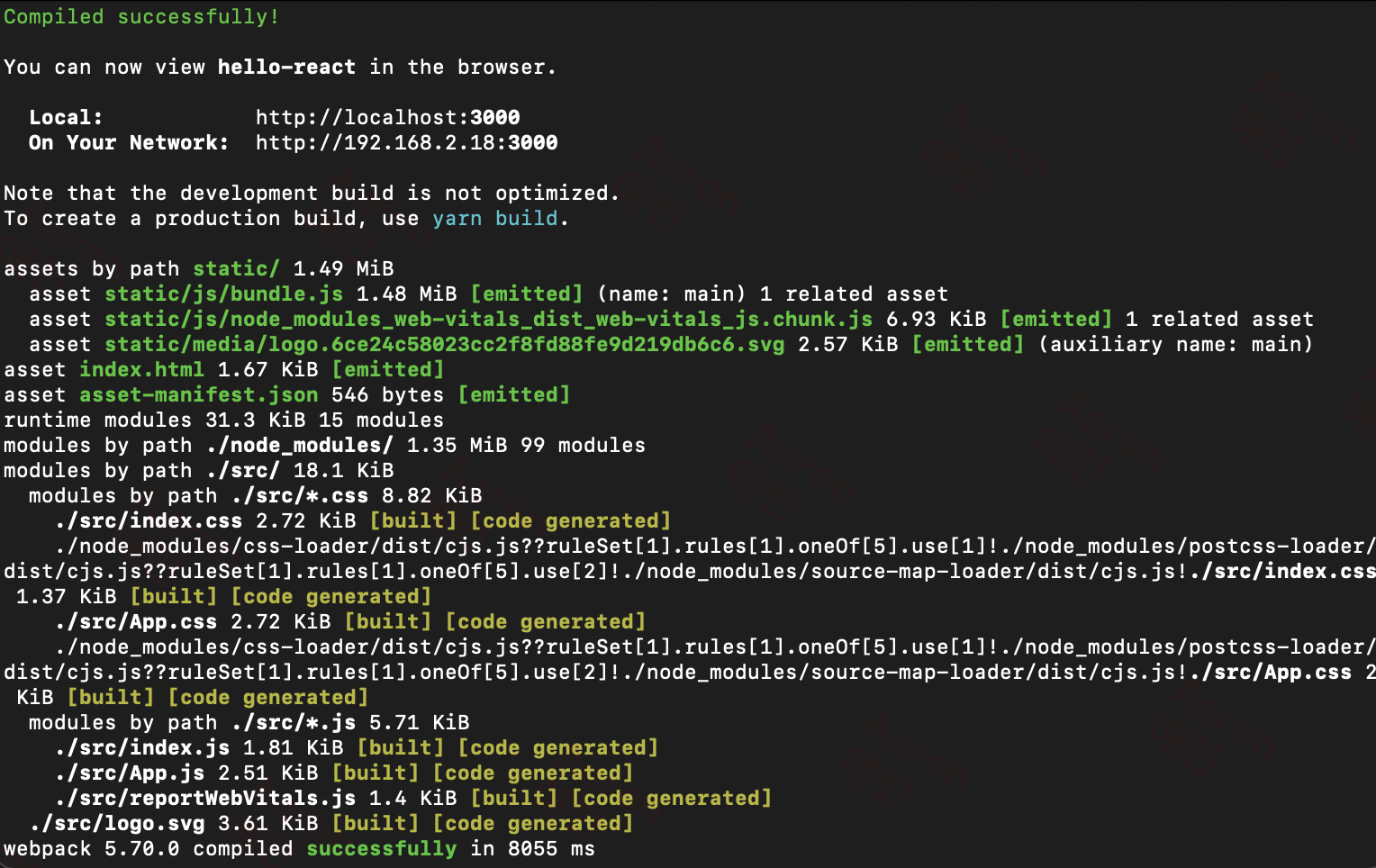
$yarn start
를 실행하면 리액트 프로젝트가 실행된다.

http://localhost:3000/ 로 접속하면 위와같은 화면이 나온다.

비주얼 스튜디오로 프로젝트를 연다.
// 특정 파일 불러오기
import logo from './logo.svg';
import './App.css';
// App 이라는 함수 컴포넌트 새성
function App() {
return (
// jsx -> js의 확장 문법으로 번들링 과정에서 js형태로 변함
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edita <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
# JSX
일반 자바스크립트보다 가독성이 높고 이해하기 쉽다.
HTML에서 사용하는 태그들을 사용 가능하고 컴포넌트들도 사용할 수 있다.
index.js 에 보면 app.js 를 render 하고 있다. <App/>
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
https://jinibh.tistory.com/707
리액트 - 셀프 개발자 코딩 부트캠프
리액트 페이스북(메타)에서 개발한 View 만을 위한 라이브러리. Virtual DOM(VDOM) 메모리에 가상의 DOM을 만들고 실제 DOM과 동기화. DOM 업데이트를 추상화함으로써 DOM 처리 횟수를 최소화. 데이터
jinibh.tistory.com
728x90
반응형