테크/노션
노션 진행률 표시 만들기 - 노션 사용법
astraljoker
2022. 3. 25. 16:49
728x90
반응형


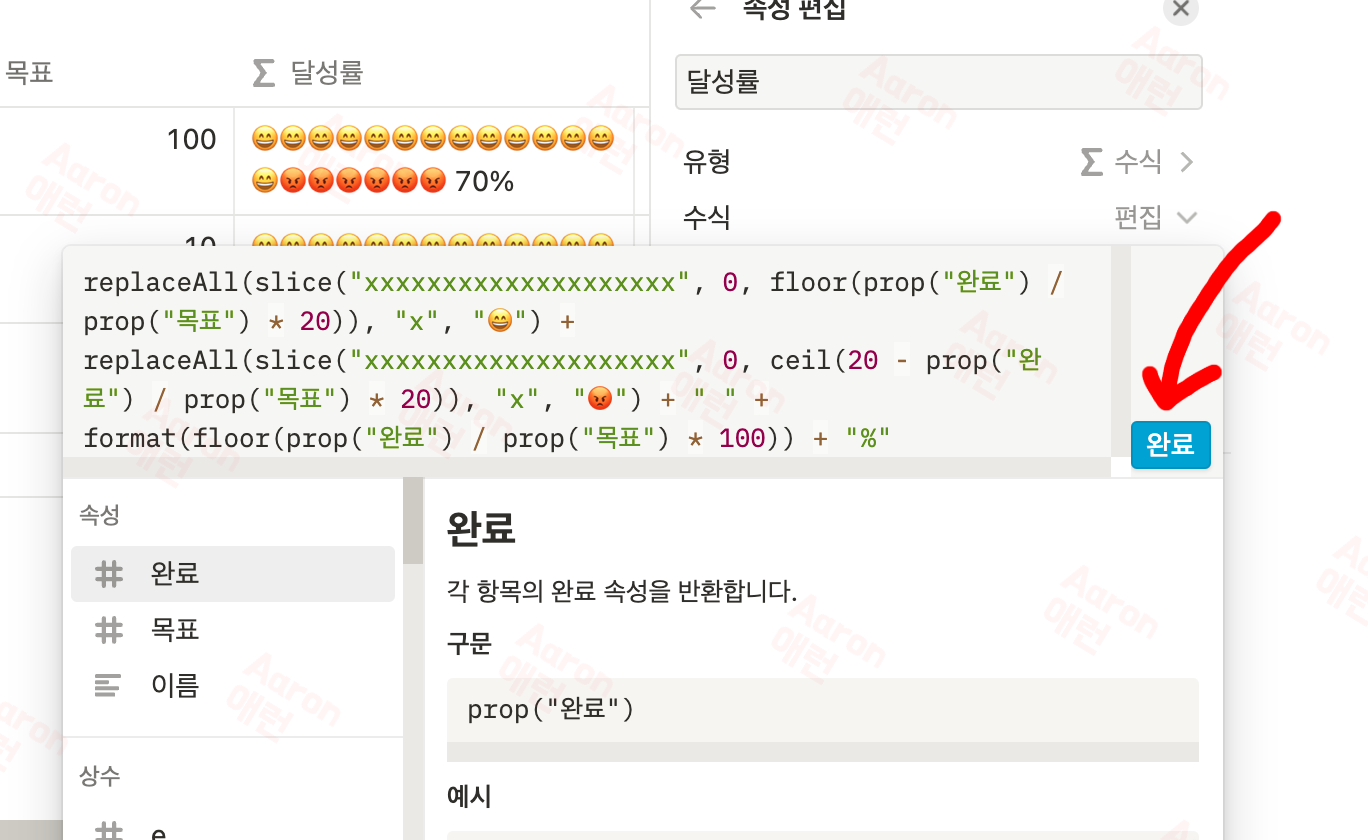
replaceAll(slice("xxxxxxxxxx", 0, floor(prop("완료") / prop("목표") * 10)), "x", "😄") + replaceAll(slice("xxxxxxxxxx", 0, ceil(10 - prop("완료") / prop("목표") * 10)), "x", "😡") + " " + format(floor(prop("완료") / prop("목표") * 100)) + "%"
위 스크린샷 처럼 달성률 부분의 수식에 위에 있는 수식을 넣으면 됩니다. 원하는 이모티콘이나 길이로 바꾸려면 복잡하기 때문에 쉽게 수식을 만들수 있는 툴을 만들어 봤습니다.

https://웹툴.com/blog/notion-progress 에 접속합니다.
완료 속성 : 완료 값을 넣는 속성의 이름을 넣습니다.
목표 속성 : 목표 값을 넣는 속성의 이름을 넣습니다.
달성 문자 : 달성 부분에 보이는 문자를 넣습니다.
미달성 문자 : 미달성 부분에 보이는 문자를 넣습니다.
개수 : 달성+미달성 문자의 전체 개수입니다.
원하는 값으로 세팅하고 ‘복사’를 누릅니다.

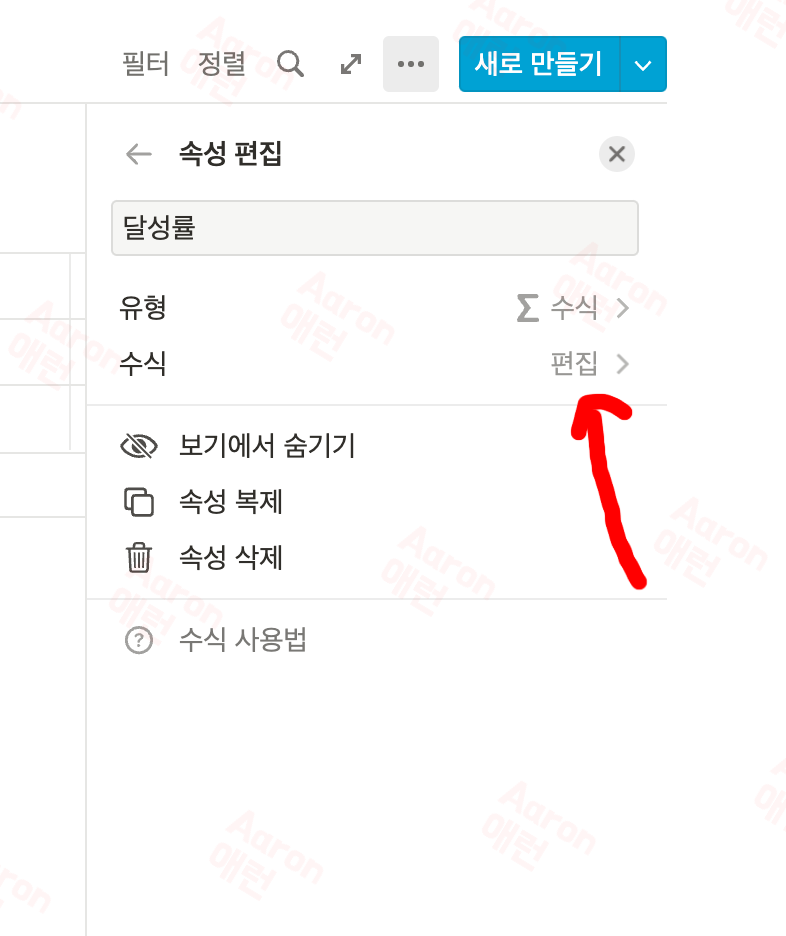
속성을 누르고 ‘속성 편집’을 누릅니다.

유형을 ‘수식’으로 바꾸고 ‘편집’을 누릅니다.

수식을 입력하고 ‘완료’를 누릅니다.

노션 달성률이 표시됩니다.
728x90
반응형