깃허브 코스스페이스 - GitHub Codespaces

언제 신청했는지 기억도 나지 않는데 깃허브 코드 스페이스를 사용할 수 있다는 이메일을 받았습니다.
Welcome to Codespaces!
You're off the waitlist and can start using Codespaces. Read on for more info before you get going.
Getting started with Codespaces
With Codespaces, you can load your favorite Visual Studio Code extensions and language tooling, customize your development environment with your own dotfiles, and run your app and debug from your browser.
While we're in limited beta, Codespaces is supported in all private repositories you own and all public repositories—no private organizations repositories are supported yet. To learn more about how to create and configure a codespace, check out our docs.
깃허브 코드스페이스는 한마디로 말하면 웹 기반 비주얼스튜디오 코드 입니다. 마이크로소프트가 깃 허브를 인수한 후에 일을 열심히 하고 있네요.

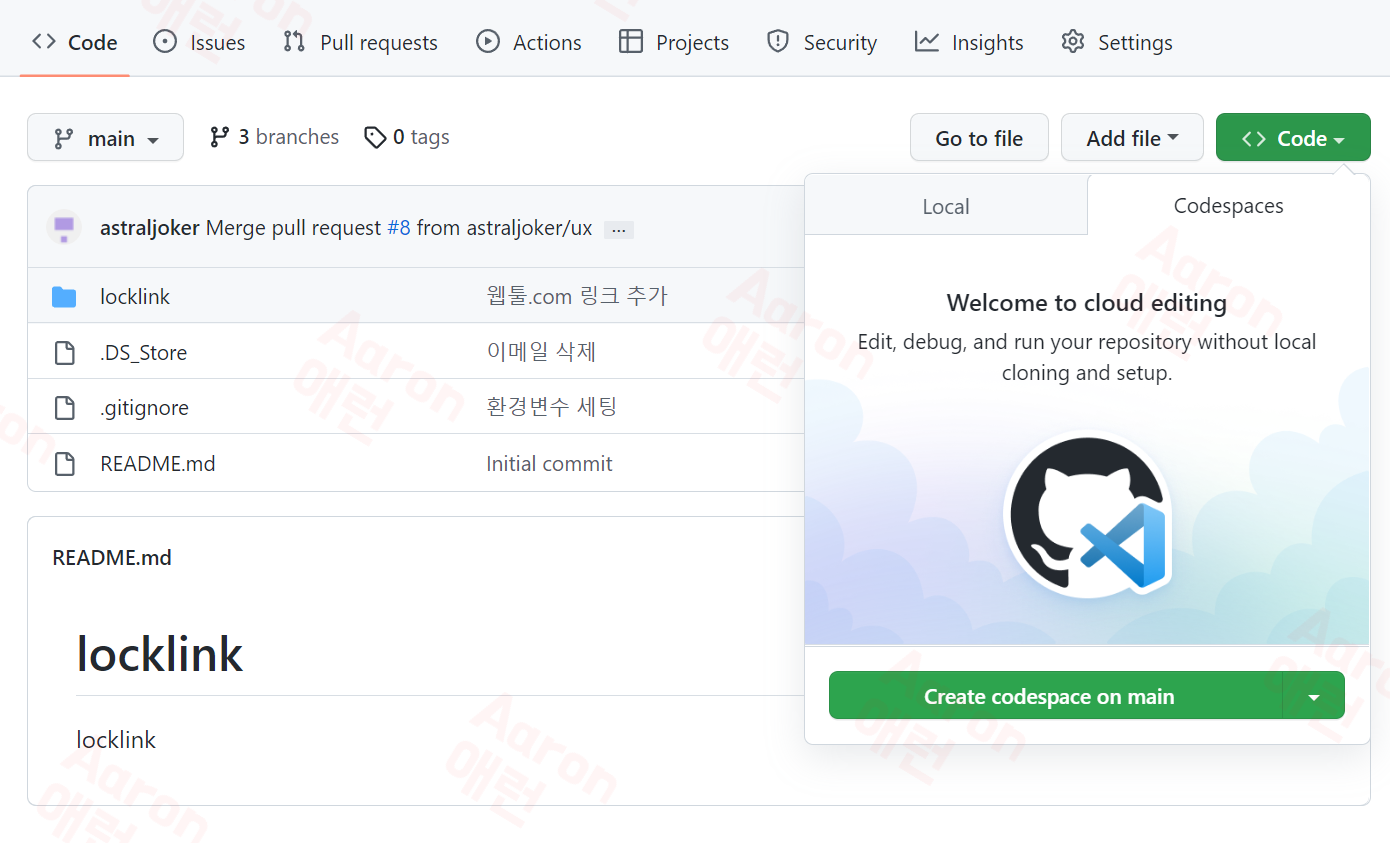
깃허브 레포에 가보니 Codespaces 버튼이 생겼습니다.

로딩.....

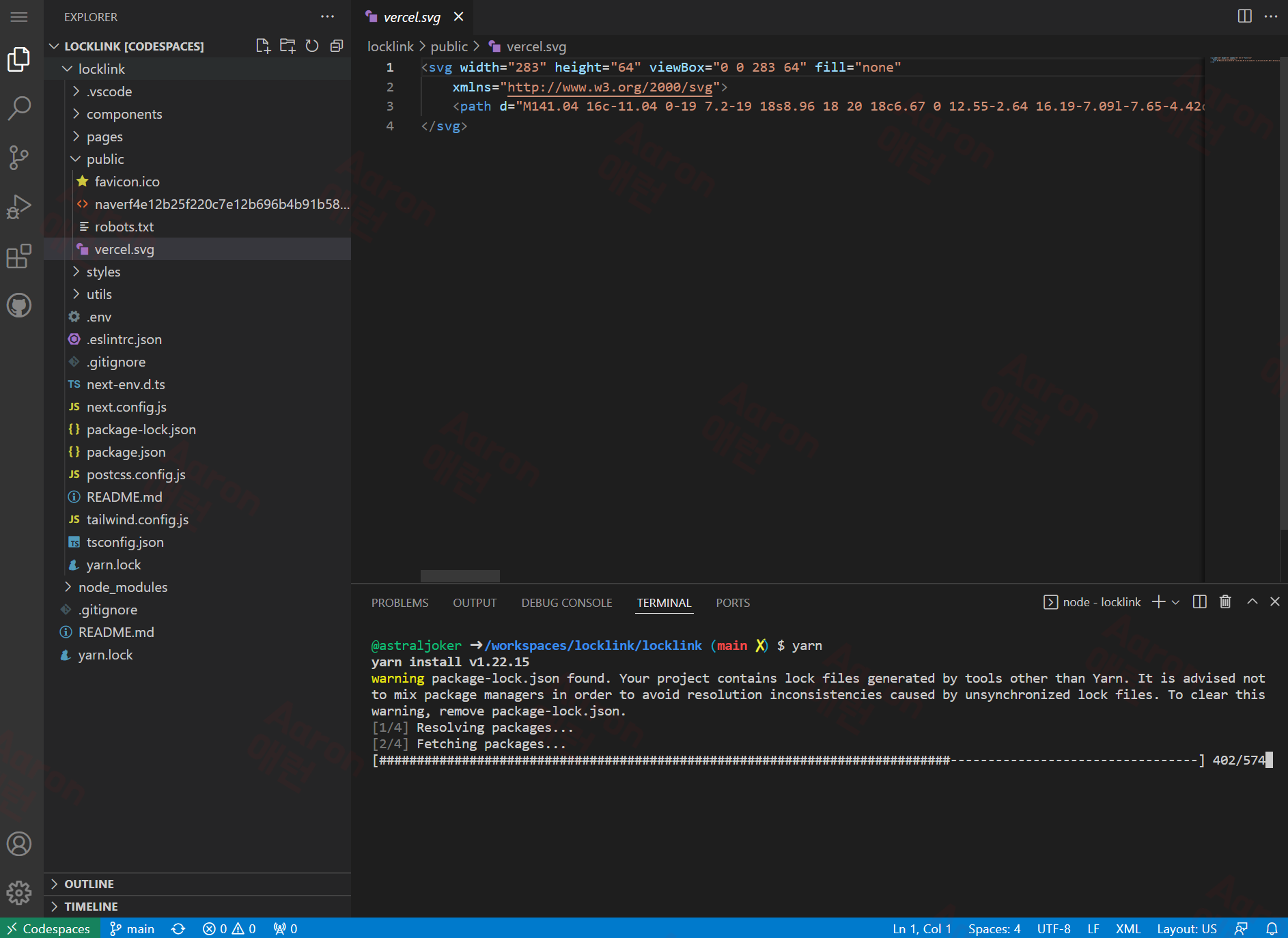
비주얼 스튜디오랑 똑같습니다.

실행도 잘 되나 궁금해서 실행해봤습니다. localhost에서 실행되었다는 문구가 나옵니다.

링크를 눌러서 접속해보면 다른 주소로 연결됩니다. 테스트해보니 핫 리로드도 잘 동작하네요.

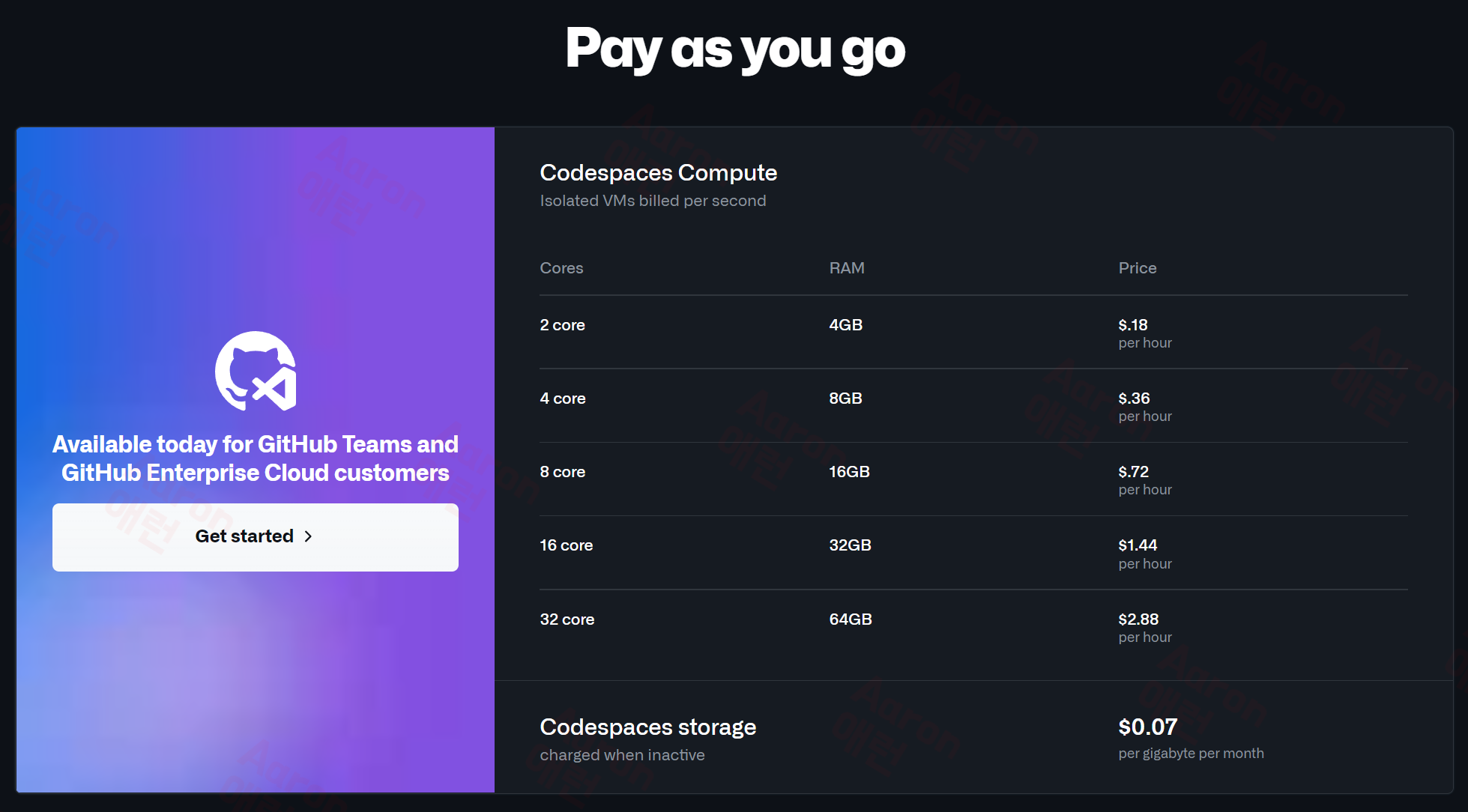
코드스페이스 가격은 위와 같이 구성되어 있습니다. 제 깃허브 계정에는 카드도 등록되어 있지 않고 아직 코드스페이스가 베타라서 그런지 지금은 공짜로 사용 가능한 것 같습니다. 코스스페이스 가격은 제 생각에 싸지 않은 것 같습니다. 가장 싼 가격으로 계산해도 한 달 풀로 사용하면 $129.6가 나옵니다. 물론.. 24시간 내내 일하진 않겠지만.... 로컬 환경에서도 충분히 가능한 작업들이기 때문에 아직은 큰 필요성을 못 느끼는 것 같습니다.
메인 컴퓨터가 없는데 급한 일이 생겼을 때 잠깐씩 사용한다면 좋을 것 같네요.