구글 캡챠 인증 - 리캡챠 v2

리액트를 공부해서 간단한 프로젝트를 진행하고 있습니다. 분명 간단한 프로젝트인데 리액트가 처음이라 삽질을 많이 하고 있습니다 ㅠㅠ 웹 페이지이기 때문에 서비스를 서버에 올려야 합니다. 트래픽이 많아지면 많아질수록 비용이 나갑니다. 정상적인 트래픽이라면 광고라도 붙여서 돈을 벌 수 있겠지만 악의적으로 작업을 반복하거나 봇을 사용하면 엄청난 비용이 나가겠죠.(클라이언트만 할 때는 이런 고민 없었는데..ㅠㅠ)

트래픽 과부하를 막기위해 구글 리캡차를 이용하기로 했습니다. 위 그림이 리캡챠입니다. 인터넷하다가 한번쯤은 만나게 됩니다.
조사를 하다보니 캡챠무력화, 캡차푸는법, 캡챠해킹 등의 키워드로 검색해서 저걸 뚫고 싶어하는 사람이 많다는 것을 알게 되었습니다.
웹페이지에서 구글이 만든 튜링 테스트를 뚫는다면 인정합니다!!. 하지만 리캡차를 사용하면 API 콜을 직접 날릴 수 없기 때문에 캡차를 붙이는 게 유리하다고 생각했습니다.
설명은 아래에서..

reCAPTCHA v2 는 대충 이런식으로 되어 있습니다.
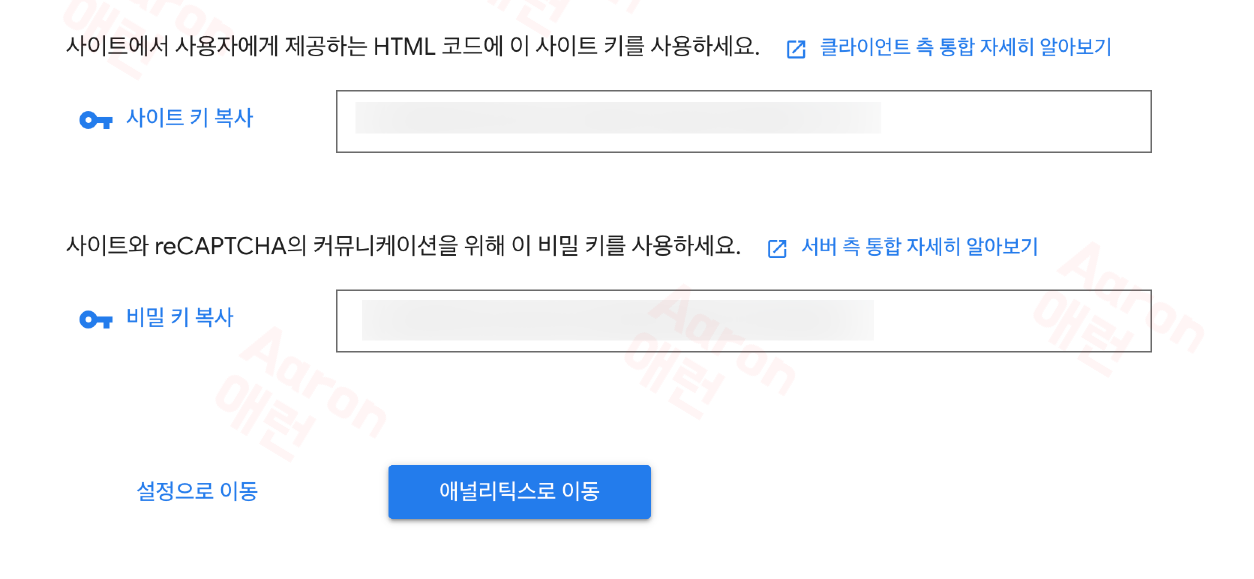
위 작업을 하기 위해서는 먼저 구글에서 사이트키와 비밀키가 필요합니다. 사이트키는 웹사이트에서 사용하고 비밀키는 서버에서 사용합니다.
- 캡챠를 누릅니다. 봇이 아닌것 같으면 구글로 요청을 보냅니다.
- 키를 줍니다.
- 키와 함께 리퀘스트를 날립니다.
- 내가 보낸 키로 구글에 인증을 요청합니다.
- 인증 결과를 줍니다.
- 인증이 잘 맞으면 웹사이트로 결과를 보내줍니다.

https://www.google.com/recaptcha/admin/create
reCAPTCHA v2 위 링크로 들어가면 키를 만들 수 있습니다.

제출하면 키가 나옵니다.
const recaptchaRef = createRef<any>();
recaptchaRef.current.getValue();
<ReCAPTCHA
ref={recaptchaRef}
sitekey={RECAPTCHA_SITE_KEY}
/>npm 패키지는 이걸 사용했습니다.
https://www.npmjs.com/package/react-google-recaptcha
캡차를 통과하면 recaptchaRef.current.getValue()에 값이 들어 있습니다.
const response = await fetch(
`https://www.google.com/recaptcha/api/siteverify?secret=${process.env.RECAPTCHA_SECRET_KEY}&response=${body.captcha}`,
{
headers: {
"Content-Type": "application/x-www-form-urlencoded; charset=utf-8",
},
method: "POST",
}
);
const captchaValidation = await response.json();
if (captchaValidation.success == false) {
// 에러 리턴
}서버 쪽 코드입니다. 프론트에서 보낸 키를 구글쪽에 확인하면 됩니다.