
맥북 에어 m1에 플러터 개발 세팅을 했습니다.
https://docs.flutter.dev/get-started/install/macos
위 링크에 가면 다 나와 있지만 한글로 대충 정리해봤습니다.

https://storage.googleapis.com/flutter_infra_release/releases/stable/macos/flutter_macos_2.10.4-stable.zip
위 링크를 눌러서 sdk를 다운로드합니다. 최신 버전이 아닐 수도 있으니 최신 버전을 받고 싶다면 공식 사이트를 참고해주세요.
export PATH="$PATH:pwd/flutter/bin"
PATH에 플러터를 추가해줘야 합니다. 위 명령어를 입력합니다. /flutter/bin 는 내가 sdk를 위치한 장소로 설정하면 됩니다.

export PATH="$PATH:pwd/flutter/bin" 는 일회용이기 때문에 터미널을 실행하면 날아갑니다.
.bash_profile 이나 .zprofile에 추가합니다. 자기 환경에 따라서 다른데 echo $SHELL 을 해보면 나옵니다.
추가한 후에 터미널을 재시작합니다.

flutter doctor를 실행합니다. X 표시되어 있는 것들을 다 해결해야 합니다. 어떻게 해야 하는지 친절하게 나와 있으니 그냥 하라는 데로 하면 됩니다.

모두 초록색이 되었네요.

아무 폴더나 들어가서 flutter create 앱 이름을 입력하면 프로젝트가 생성됩니다.
에디터는 가장 익숙하게 사용하고 있는 VS Code를 사용하기로 했습니다.
extension은 아래 두 개를 설치했습니다.
https://marketplace.visualstudio.com/items?itemName=Dart-Code.dart-code
https://marketplace.visualstudio.com/items?itemName=Dart-Code.flutter

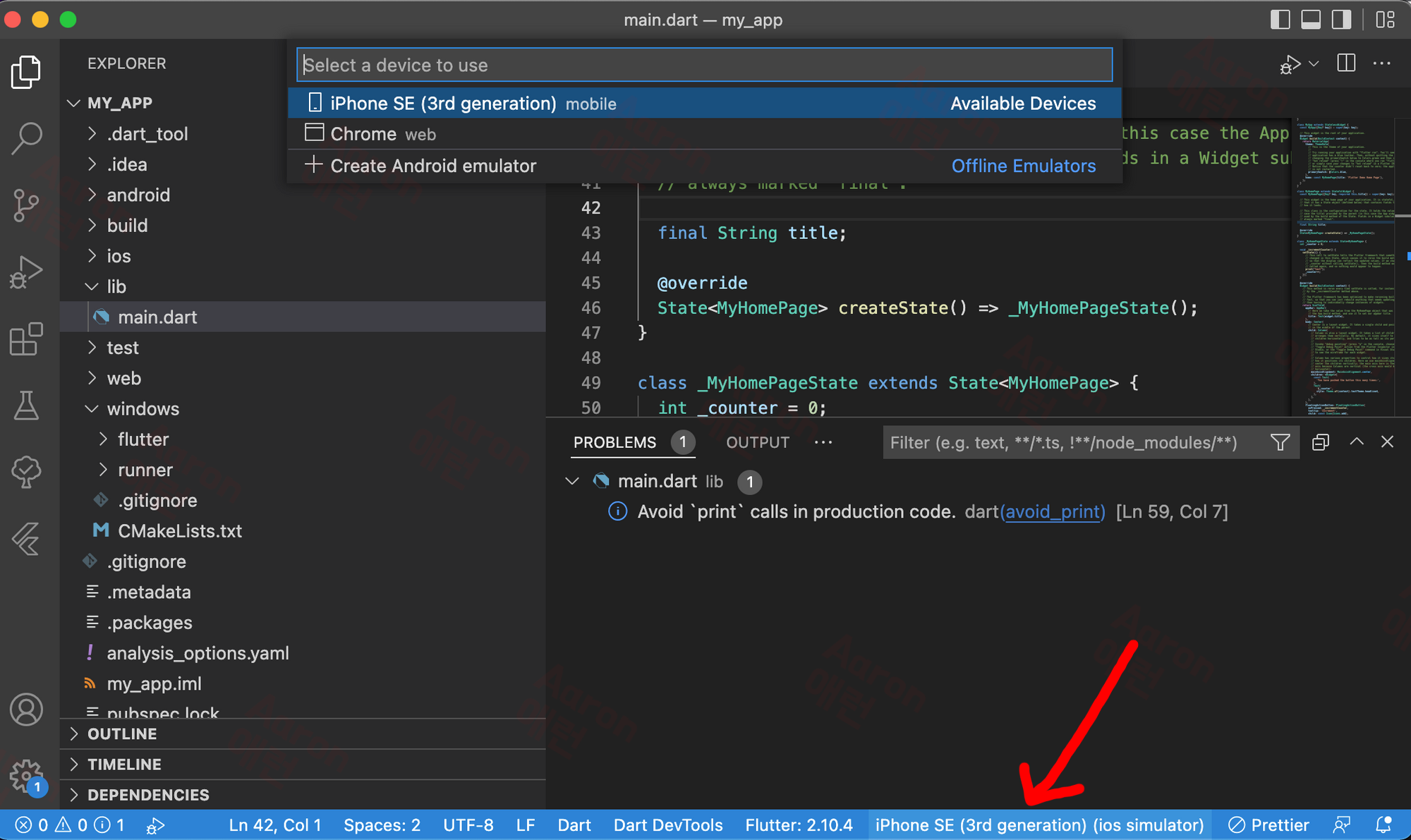
빌드를 돌려 봤습니다. 화살표 부분을 누르면 어떤 기기로 빌드할지 정할 수 있습니다. android, ios, web을 선택할 수 있습니다.

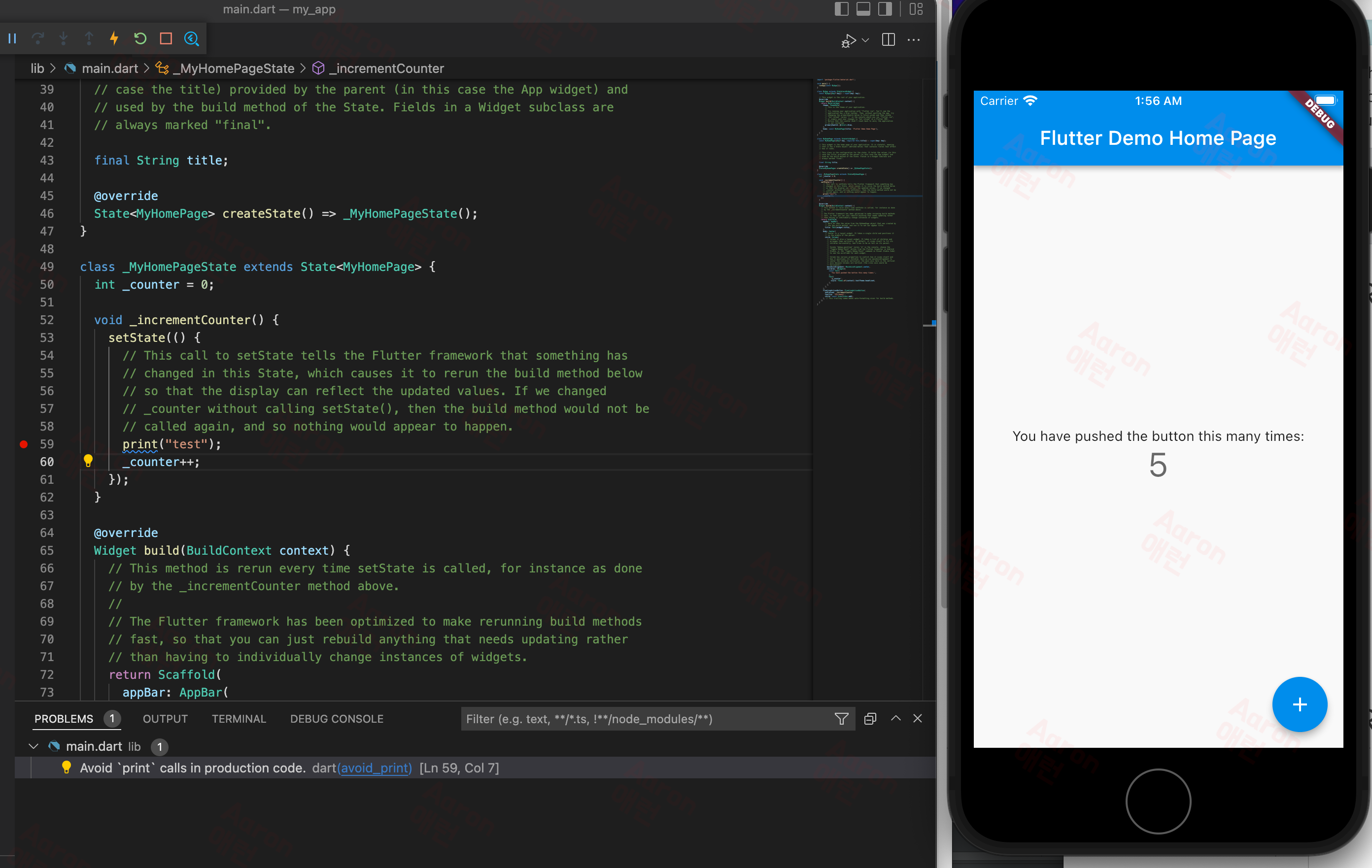
ios 에서 잘 돌아갑니다.

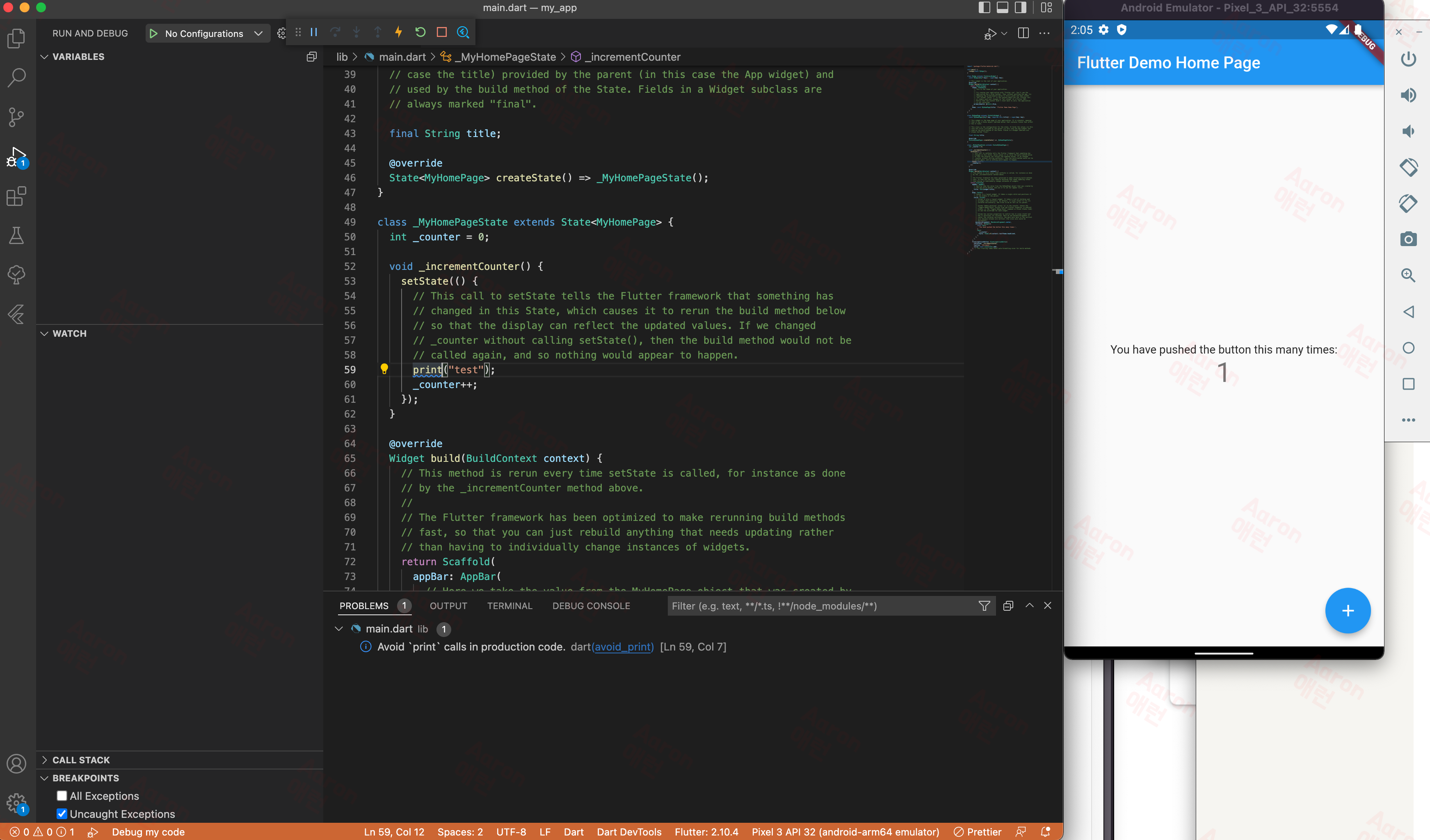
android에서도 잘 돌아갑니다.
web빌드로 하면 실행은 되는데 디버깅은 잘 되지 않았습니다. 어차피 플러터로 웹서비스를 만들 생각은 없기에 그냥 무시 했습니다.
아직까지는 m1에서도 잘 돌아가는 것 같습니다. 당연히 카운터만 돌려서 그런 것 같긴 한데.. 좀 더 무거운 걸 돌려봐야겠네요. 너무 느리면 그냥 윈도우에서 진행하는 걸로..
'프로그래밍 > Flutter' 카테고리의 다른 글
| 코드펜 CodePen 플러터 flutter 사용하기 (0) | 2022.04.13 |
|---|

댓글