728x90
반응형

최근 외주 작업으로 워드프레스 테스트할 일이 생겼습니다. 무료 호스팅 찾아다니면서 테스트하기 귀찮아서 로컬에 세팅하기로 했습니다.
개발환경 : 맥북에어 m1 2020 8G RAM

https://www.docker.com/products/docker-desktop 에 접속해서 Docker를 설치합니다. 자기 컴퓨터에 맞는 것 찾아서 다운로드하면 됩니다.

docker-compose.yaml를 만든 후에 아래 있는 코드를 복붙 합니다.
version: '3'
services:
# Database
db:
platform: linux/x86_64
image: mysql:5.7
volumes:
- db_data:/var/lib/mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: password
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
networks:
- wpsite
# phpmyadmin
phpmyadmin:
depends_on:
- db
image: phpmyadmin/phpmyadmin
restart: always
ports:
- '8080:80'
environment:
PMA_HOST: db
MYSQL_ROOT_PASSWORD: password
networks:
- wpsite
# Wordpress
wordpress:
depends_on:
- db
image: wordpress:latest
ports:
- '8000:80'
restart: always
volumes: ['./:/var/www/html']
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress
networks:
- wpsite
networks:
wpsite:
volumes:
db_data:username 이나 password는 마음대로 바꿔서 세팅해도 됩니다.

docker-compose up -d터미널 창에 위 명령어를 실행합니다.

대충 도커 이미지 설치하는 중인 듯..

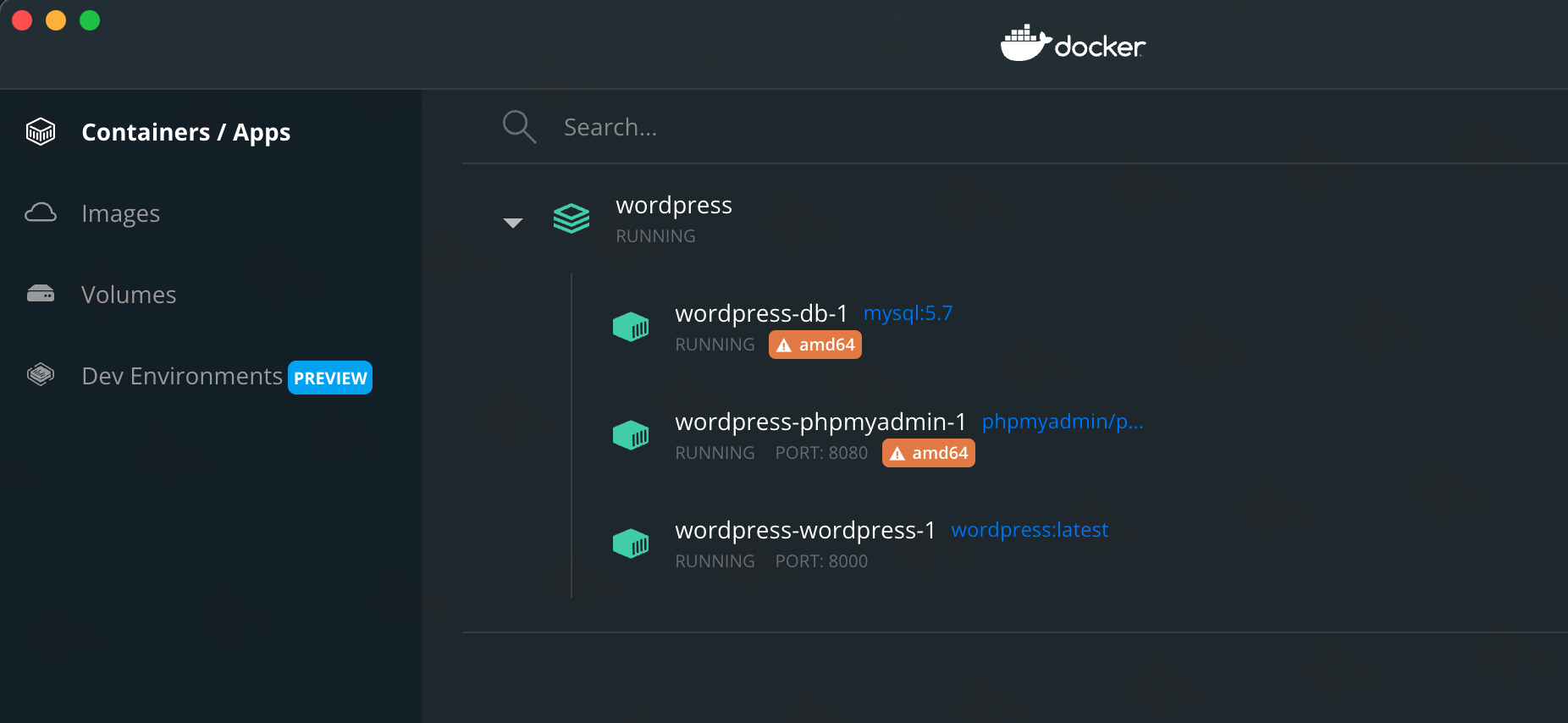
도커 대시보드에 보면 이것저것 설치된 후에 돌아가고 있습니다.

http://localhost:8000/wp-admin/install.php
웹 브라우저를 켜고 위 주소로 접속하면 워드프레스가 나옵니다.

아이디와 암호를 설정해주면 설치 끝..
728x90
반응형
'프로그래밍' 카테고리의 다른 글
| 워드프레스 에러 The uploaded file exceeds the upload_max_filesize directive in php.ini. (0) | 2022.01.27 |
|---|---|
| 워드프레스 플러그인 설치 (0) | 2022.01.25 |
| 비주얼 스튜디오 코드 설치 (0) | 2022.01.25 |
| 마크다운 이미지 넣기 (0) | 2022.01.25 |
| 깃허브 github 란? (0) | 2022.01.22 |




댓글